After a small gap I am blogging again, as I have there there is a requirement for the ribbon controls to he shown depending on the security role.
So in this post I am going to show a custom button, in the Case homepage grid under the Actions group. and I will make this button to be enabled only when the user with the “System Admin”role has logged in and I don’t enable this button for the rest of the users. << and also this button has the functionality for the Resolve Case>>
Steps to follow
So in this post I am going to show a custom button, in the Case homepage grid under the Actions group. and I will make this button to be enabled only when the user with the “System Admin”role has logged in and I don’t enable this button for the rest of the users. << and also this button has the functionality for the Resolve Case>>
Steps to follow
- Create a solution
- Add the entity ‘case’
- Add a Javascript webresource with the following code and named as ‘CommonLibrabry’
- Export the solution
- Unzip the solution
- Edit the customization
- Add the below custom action to display the button under the –Actions Group in the HomepageGrid
- Define the command definition., basically this button has the functionality of << Resolving a case>>
- this will enable when only one record is selected in the Grid and also if the user has the ‘System Administrator” Role
- Provide the appropriate Display rule as well as the Enable rules as shown below
- Provide the locales as shown below
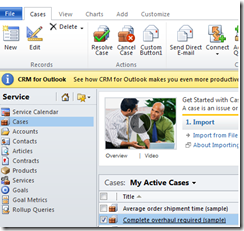
- The screenshot appears as shown below. when I logged with a user having system Admin role

- The screenshot appears as shown below. when I logged with a user who doesn’t have system Admin role

- The entire source code can be downloaded from here
- Happy learning

function UserHasRole(roleName) {
var serverUrl = Xrm.Page.context.getServerUrl();
var oDataEndpointUrl = serverUrl + "/XRMServices/2011/OrganizationData.svc/";
oDataEndpointUrl += "RoleSet?$top=1&$filter=Name eq '" + roleName + "'";
var service = GetRequestObject();
if (service != null) {
service.open("GET", oDataEndpointUrl, false);
service.setRequestHeader("X-Requested-Width", "XMLHttpRequest");
service.setRequestHeader("Accept", "application/json, text/javascript, */*");
service.send(null);
var requestResults = eval('(' + service.responseText + ')').d;
if (requestResults != null && requestResults.results.length == 1) {
var role = requestResults.results[0];
var id = role.RoleId;
var currentUserRoles = Xrm.Page.context.getUserRoles();
for (var i = 0; i < currentUserRoles.length; i++) {
var userRole = currentUserRoles[i];
if (GuidsAreEqual(userRole, id)) {
return true;
}
}
}
}
return false;
}
function GetRequestObject() {
if (window.XMLHttpRequest) {
return new window.XMLHttpRequest;
}
else {
try {
return new ActiveXObject("MSXML2.XMLHTTP.3.0");
}
catch (ex) {
return null;
}
}
}
function GuidsAreEqual(guid1, guid2) {
var isEqual = false;
if (guid1 == null || guid2 == null) {
isEqual = false;
}
else {
isEqual = guid1.replace(/[{}]/g, "").toLowerCase() == guid2.replace(/[{}]/g, "").toLowerCase();
}
return isEqual;
}
function callMain() {
if(UserHasRole("System Administrator"))
{
return true;
}
else
{
return false;
}
}
<CustomAction Id ="sample.HomepageGrid.incident.MainTab.Actions.CustomAction"
Location ="Mscrm.HomepageGrid.incident.MainTab.Actions.Controls._children"
Sequence ="10">
<CommandUIDefinition>
<Button Id="sample.HomepageGrid.incident.MainTab.Actions.Button"
Command="sample.HomepageGrid.incident.MainTab.Actions.Command"
LabelText="$LocLabels:sample.HomepageGrid.incident.MainTab.Actions.LabelText"
ToolTipTitle="$LocLabels:sample.HomepageGrid.incident.MainTab.Actions.LabelText"
ToolTipDescription="$LocLabels:sample.HomepageGrid.incident.MainTab.Actions.ToolTip"
TemplateAlias="o1"
Image16by16="/_imgs/ribbon/AddEmail_16.png"
Image32by32="/_imgs/ribbon/Email_32.png" />
</CommandUIDefinition>
</CustomAction>
<CommandDefinition Id="sample.HomepageGrid.incident.MainTab.Actions.Command">
<EnableRules>
<EnableRule Id="Mscrm.CustomcheckRole" />
<EnableRule Id="Mscrm.SelectionCountExactlyOne" />
<EnableRule Id="Mscrm.VisualizationPaneNotMaximized" />
</EnableRules>
<DisplayRules>
<DisplayRule Id="Mscrm.CanChangeIncidentForm" />
</DisplayRules>
<Actions>
<JavaScriptFunction FunctionName="Mscrm.IncidentActions.resolveCase" Library="/_static/_common/scripts/ribbonactions.js">
<CrmParameter Value="FirstSelectedItemId" />
<CrmParameter Value="SelectedControl" />
</JavaScriptFunction>
</Actions>
</CommandDefinition>
<DisplayRules>
<DisplayRule Id="Mscrm.CanChangeIncidentForm">
<EntityPrivilegeRule EntityName="incident" PrivilegeType="Write" PrivilegeDepth="Basic" />
<EntityPrivilegeRule EntityName="incident" PrivilegeType="AppendTo" PrivilegeDepth="Basic" />
<EntityPrivilegeRule EntityName="activitypointer" PrivilegeType="Create" PrivilegeDepth="Basic" />
<EntityPrivilegeRule EntityName="activitypointer" PrivilegeType="Append" PrivilegeDepth="Basic" />
</DisplayRule>
</DisplayRules>
<EnableRules>
<EnableRule Id="Mscrm.SelectionCountExactlyOne">
<SelectionCountRule Minimum="1" Maximum="1" AppliesTo="SelectedEntity" />
</EnableRule>
<EnableRule Id="Mscrm.VisualizationPaneNotMaximized">
<CustomRule FunctionName="Mscrm.RibbonActions.disableButtonsWhenChartMaximized"
Library="/_static/_common/scripts/RibbonActions.js">
<CrmParameter Value="SelectedControl" />
</CustomRule>
</EnableRule>
<EnableRule Id="Mscrm.CustomcheckRole">
<CustomRule FunctionName="callMain"
Library="$webresource:new_CommonLibrary">
</CustomRule>
</EnableRule>
</EnableRules>
<LocLabels>
<LocLabel Id="sample.HomepageGrid.incident.MainTab.Actions.LabelText">
<Titles>
<Title languagecode="1033"
description="Custom Button1" />
</Titles>
</LocLabel>
<LocLabel Id="sample.HomepageGrid.incident.MainTab.Actions.ToolTip">
<Titles>
<Title languagecode="1033"
description="Custom Button1" />
</Titles>
</LocLabel>
</LocLabels>
No comments:
Post a Comment